The initial project was to make a single complete game, and the architecture reflects this. It’s a tree based system where almost every element of the game is a node, and any node can be attached to another. The architecture is inspired on the one implemented very successfully by the Cocos2D libraries.
Here is a class diagram in a simplified UML notation, with each class linked to where it was going to be used later on, instead of normal UML composition, as any node can be linked to any node as need arises.
After the start of the project, it became apparent however that an editor was needed for the game. The editor shared many of the classes of the original game, thus the need for a library of common classes that both projects (game and editor) needed to access. This evolved into 3 separate architectures, as follows.
Core architecture
The core architecture has all the classes of the core engine and their dependency to the Node class. Classes in green are XNA classes.
Game architecture
The game architecture has the relationship of the core classes among each other to create the actual game. All the white classes are from the core library, while blue classes are specific to the actual game.
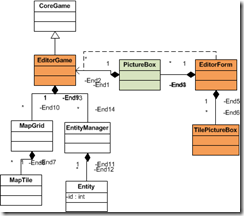
Editor architecture
The editor architecture is mainly one editor form and one game editor closely coupled via a picture box form. Inside the game editor we build the actual game to be shown, and in the editor form we create the GUI via windows forms.




Could you post the UML diagrams with high resolution, please?
ReplyDelete@agent-10: Here you go, this is the Visio file used to generate the diagrams.
ReplyDeleteIf you can't open it tell me and I'll try and get decent resolution images:
https://sites.google.com/site/test1ying/Home/Architecture2.vsd?attredirects=0&d=1